아이패드 벡터앱들 테스트.
2020. 8. 23. 01:27 일단 목표였던 컬러링 페이지 일러스트 부터.
프린트해서 색칠하며 즐겨주세요!
그리고 아래는 이 일러스트를 그리는 과정 + 벡터 + 앱들에 대한 잡담입니다.

아래는 비록 디지털이지만 채색 샘플입니다.

전에 잠깐 벡터는 타블릿과 궁합이 좋은 편이 아니다 라고 말씀드린 적이 있는데요.
비록 레이어란 개념이 있기는 하지만 래스터(비트맵)라는 도화지 위에서
색을 칠한다는 작업은 매우 직관적입니다.
수정과 보정과 기타 효과들이 가능하다는 부분이 있지만
손을 움직여 검은색을 그으면 검은색이 거기 있는
우리의 눈과 손이 인지하는 부분에서는
실제로 붓을 들고 종이위에 긋는 것과 크게 차이가 없는 작업입니다.

그러면 벡터는 어떠한가 하면.
도미노처럼 어떤 좌표들을 층층이 쌓아올려 형태를 만드는 작업입니다.
(벡터에 익숙하신 분이라면 위 그림을 보시고
어떤 순서로 쌓여있는지 바로 아실 겁니다.)
제대로 된 도면만 있다면 처음부터 만들든 끝부터 만들든
중간 중간 만들어서 연결하든 결과물은 동일해 집니다.
포토샵으로 친다면 하나 하나의 오브젝트가 모두 다른 레이어의 속성을 가지고 있어
수백개의 레이어로 만들어진 형체라는 개념이 그나마 약간 비슷하달까요.
(벡터에 대해서는 정말로 개념이라는 단어를 빼놓고 설명할수 없습니다.)
이게 타블릿작업에서 왜 문제가 되는 가 하면
때때로 벡터에서는
눈에 보이는 것 ≠ 실제 형태
란 겁니다.
어도비 일러스트레이터의 경우 때때로
같은 색상의 형태를 여럿 겹쳐놓는 일종의 착시를 기반으로
좀더 자연스러운 그림을 만들곤 합니다.
즉 눈과 손의 움직임을 동기화 시키는 것에
가장 효율적인 타블릿의 장점을 잃어버리게 되는 것이죠.
원하는 형태가 정해져 있고 가능한 그에 가깝게 구현해야 한다면
차라리 한번에 정확한 좌표를 찍기 편한 마우스가 좀 더 손이 덜 간답니다.
(게다가 전 처음부터 그리는 층을 인지하는 게 아니라
그리면서 올리고 내리고 조절하는 편이라서 더 그렇습니다. )
뭐. 마우스를 건너뛰고 처음부터 액정 타블릿으로
벡터를 접하는 세대가 나온다면 인지하지도 못하면서
그리기 전 미리 계산을 끝내고 슥슥 그리는 신인류가 나오겠지만,
저는 포토샵 4.0 / 직렬 포트 판타블릿으로 시작한 세대라서
어쩔 수 없이 비효율적인 방식에서 가장 효율적입니다. T^T
그래도 간신히 분납을 마치고 온전이 제것이 된 아이패드를
어떻게든 효율적으로 써보고 싶어서 몇종류의 앱을 간단히 테스트 해봤습니다.
(추천앱을 좀 찾아봤는데 한국 앱스토어에는 런칭되지 않은 녀석들도 많아서.. )

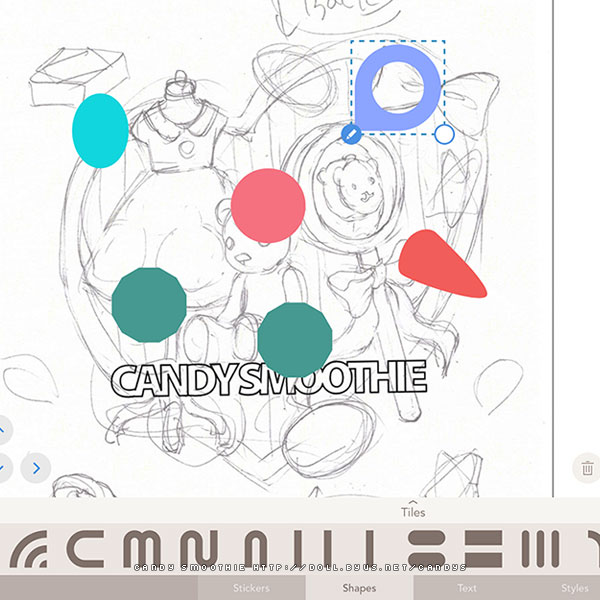
일단 스케치 완료.
그리고 그리러 갑니다.
1. 콘셉트.
나쁘지 않습니다. 근데 딱히 장점도 없습니다.
역시 이름대로 아이디어 스케치 같은 것에 최적화된 툴 같습니다.
지금은 최종 일러스트를 그릴 것이기 때문에 넘어갑니다.

2. 어도비 드로우.
모양은 각각 다르지만 브러쉬밖에 없습니다.
선을 콘트롤 할 수 없어서 이번에 그리려는 그림에는 적당하지 않았습니다.

3. 어셈블리
일단 이름에서 보이듯이 여러가지 주어진 클립아트들을
결합시켜 원하는 형태를 제작하는 앱입니다.
제가 원하는 새로운 형태를 그리는 툴은 아니라 빠르게 포기합니다.

4. 벡터네이터.
드디어 선을 편집할 수 있는 벡터가 나왔습니다.
기존에 없는 형태를 그릴 거면서 벡터답게 그리고 싶다..
하면 결국 벡터네이터밖에 없는 건가..
(외국 리뷰를 보니 아이패드용 일러스트레이터도 딱히 효율적으로 보이지는 않아보이더군요.
일단 shirt키는 지원하는 걸까나..)
하지만 선이 필요한데 덩어리를 그린다고 하는 게 별로 효율적이지는 않아서
큰 덩어리만 몇개 대충 그리고서 PC로 가져와 다음 작업을 하기로 합니다.

결론. 이중에서 벡터면서 선까지 바로 작업할 수 있는 앱은 없습니다.
벡터네이터가 그나마 가능하긴 한데 먼저 옵션 조절에 익숙해져야 하고.
(벡터에서 선작업은 옛날 플래쉬 6.0이 나름 편했는데 말이죠.. )
선 작업이 안되면 깔끔한 덩어리의 외곽선을 두께를 준 다음
면으로 바꿔서 균일한 비율을 유지하면서 그리는 스타일이 불가능해집니다.
앱들에서는 일정 비율을 가진 형체를 그리려고 한다면
클립아트를 불러와서 하는 스타일이 주류인것 같습니다.
으음..
결론.
벡터 그림이 필요할 때는
그냥 벡터네이터를 10~20% 정도 손으로 그려도 괜찮을 만한
비정형 덩어리들을 그리는 데 보조로 쓰고
나머지는 마우스 작업으로 하는 정도.. 가 될것 같습니다.
https://candysmoothie.tistory.com/1467
벡터, 벡터네이터, 태블릿, 마우스
가끔씩 벡터네이터로 검색해서 들어오시는 분들이 계시길래 앱 관련 정보가 아니라 제가 잘 사용하지 않는 이유에 대해 사소한 잡담을 하려고 합니다. 제가 왜 벡터네이터를 자주 사용하지 않
xchi.net


